How to track your blog visitors?
As a new blogger(webmaster),it is always interesting to know how many people are visiting your blog/site,pageviews,where they are coming from,which sites are referring,how many are coming via Search Engines(google,yahoo,etc) and what they are typing in the search engines to visit your site.
These stastistics are very handy interms of improving your blog and it is for FREE![]()
If you search the google,you will find hundreds of sites which will track the visitors of your blog/site.But,some sites will provide more information about your visitors than the others.
So,how to do this?
Here are the best tracking sources interms of the feautures they provide.
Note:One thing is common for all the tracking sites.First you need to register,and provide the necessary information about your blog/website.Next,they will give you a html code and you have to embed it in your blog.
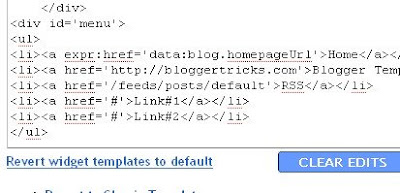
How to do that in blogger?
1.Sign in to your blogger dashboard.
2.Click on the 'layout' link next to your blog name.
3.Click on the "Add a Page element"
4.Select "html/javascript" and past the code they provide and SAVE THE CHANGES.
From then,your blog will be tracked and you can check your blog stats from time to time after logging in to your registrate's website.
So,here are the good ones:-
Sitemeter.com:This one is one of the Most Popular tracking source.This is as simple as 123. Just create an account,copy the code from your account and paste it in your blog as suggested above.
You have also the option to keep your blog stats PRIVATE.
They will give you the stats on how many pageviews(hits) per day,unique visitors,geolocation of the visitors,how many users online,and much more...As it is simple(not much animation),you site will load as fast as it is before.Stats are updated hourly.
You can setup a Free Account here
Histats.com:Unlike the Sitemeter which is very simple, this site will have very cool and animated counters.


Tracking is updated every 5 minutes.I personally using this site for my blogs.Like Sitemeter,
this is also have the option to keep your site stats PRIVATE.
They will provide Animated graphs about your site visitors and fully animative.
You can register with them here
Statcounter.com:Same here!As in the name,it is a stats counter.It is fast,free,and quick loading.
Invisible tracking is available and no ads on your site.All the stats are in real time and super fast.It is not much animated as histats.com.They will provide pageviews,unique vistors,visitors activity,search engine wars,keyword analysis,and many more..
Register a free counter for your blog here